Illustratorでイラスト制作!!ーIllustrator使いの道①ー
はじめまして、HappyElements株式会社の弱小デザイナー岩﨑です。
日々PhotoshopやIllustratorを使った制作業務をやっております。この機会に普段メインで使っている『Illustrator』についてお話したいと思います。
何かと難しいと聞くIllustratorですが、基本的な部分さえ理解しておけば何も怖くない(ハズ)です。何事も基本が大事。
そんなもん知ってるよと言わず、Illustratorが苦手と感じる方は基礎からもう一度確認してみると面白くなってくるのではないでしょうか。
Illustratorの基礎知識
まず初めに基礎知識から。
画像制作するアプリケーションは大きく分けて2つあります。
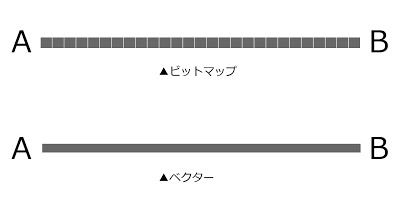
「ビットマップ(ラスター)グラフィックアプリケーション」と「ベクターグラフィックアプリケーション」です。
前者がPhotoshop、後者がIllustratorを指します。
Photoshopで制作されたデータはビットマップ(ラスター)データ、Illustratorで制作されたデータをベクターデータと呼びます。
PhotoshopとIllustratorの大きな違いはここで、どのような制作物なのかによって使用するツールは別れます。
描画の違いを知っておきましょう
Illustratorの特徴、魅力はこの「ベクターグラフィック」が制作できるという部分にあります。

ビットマップがAからBまでをピクセル単位でドットで描画するのに対して、ベクターグラフィックはAからBまで直線を描画するという数値で描画しています。そのためベクターグラフィックはどんなに拡大縮小を行なったとしても画像の劣化がありません。(なんて素晴らしい!)

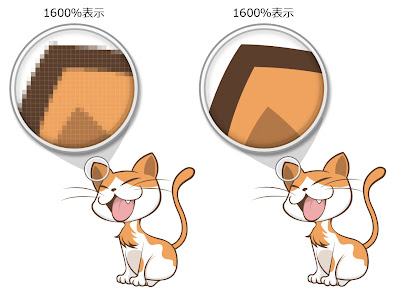
上の比較画像を見てもらえばIllustratorが如何に画像の拡大縮小に優れているのかわかるかと思います。
16倍に拡大するとビットマップが荒れるのに対して、ベクターグラフィックは滑らかな線を保ったままです。
Photoshopで編集
更に、Illustratorで制作した画像・図形はPhotoshopに持っていき編集することも可能です。
その際、Photoshop上ではベクトルスマートオブジェクトとしてレイヤーが作られます。
これはPhotoshop上にベクターグラフィックのリンクを引っ張って来て貼付けている状態なので、ここからベクターグラフィックの編集が可能です。ただし、このままの状態ではPhotoshopの機能を使った編集は出来ません。
編集を行ないたい場合はラスター(ビットマップ)イメージへ変換する必要があり、これをラスタライズと呼びます。
ラスター(ビットマップ)化することでベクターグラフィックとしての特質は失われるので、ラスタライズする場合は注意が必要です。
今回のまとめ
・Illustratorはベクターグラフィックアプリケーション
・ベクターグラフィックは数値も用いて描画するので拡大縮小しても劣化しない
・Photoshopなどでも編集が可能
・ラスタライズするとラスターデータ(ビットマップ)になり、ベクターグラフィックの特質が失われる
Illustratorは癖がありますが覚えれば制作者としてのスキルは格段に上がるので、是非習得をオススメします。
実践的なお話はまた次回お話出来ればと思います。
一緒に働きたい方、絶賛 募集中!!
Happy Elements株式会社では、ソーシャルゲームのデザインや、イラストの制作に興味を持っているデザイナーを
絶賛募集中
です!
アルバイトも積極募集しているので、ポートフォリオを厚くしたい学生の方、チャンスですよ!
